JavaScript est un langage de programmation puissant créé pour Netscape Navigator en 1995. Tous les navigateurs Web modernes l’ont depuis adopté pour ajouter des fonctionnalités aux sites Web et, plus récemment, aux applications Web.
Au fil des années depuis sa création, JavaScript est devenu une centrale électrique. Il n’est plus seulement utilisé par le Web – il peut maintenant être trouvé presque n’importe où, y compris dans l’espace.
Cet article discutera des origines, de l’évolution, du paysage actuel et de l’avenir du langage de programmation JavaScript. Sans plus tarder, passons directement au plaisir.
Qu’est-ce que Javascript ?
JavaScript est un langage de programmation inventé pour répondre aux besoins du paysage en constante évolution d’Internet. Depuis sa création, il a gagné en popularité et en utilité et est maintenant présent dans plus que le simple développement Web. JavaScript est le produit phare du développement Web interactif et, par conséquent, il est pratiquement universel dans cette industrie. Avant de plonger plus profondément dans le terrier du lapin, regardez cette vidéo sur l’histoire de JavaScript.
La programmation avec JavaScript s’est étendue à tout, de la programmation informatique à la programmation des équipements de la NASA. De plus, depuis sa création, Node.js a facilité JavaScript à d’autres fins. Examinons de plus près certains de ces cas d’utilisation ci-dessous.
A quoi sert JavaScript ?
Dans le paysage moderne d’aujourd’hui, JavaScript est utilisé pour tout, grâce à l’introduction de Node.js. Quelle que soit la façon dont vous la coupez, cette technologie crée des logiciels robustes pour les entreprises du monde entier. De plus, des entreprises comme LinkedIn et Medium l’utilisent pour créer des plateformes permettant aux utilisateurs d’accéder à leurs services.
JavaScript peut créer différents types de logiciels tels que des jeux, des programmes informatiques, des applications Web et même des technologies comme la blockchain. Cependant, JavaScript est sans doute le langage de programmation le plus populaire pour le Web. Par exemple, plus de 125 000 emplois sur LinkedIn recherchent des professionnels compétents en JavaScript.
Maintenant que nous avons discuté de la portée de JavaScript dans l’industrie du travail, parlons plus de son utilisation la plus courante, le développement Web.
JavaScript pour le développement Web
L’utilisation la plus populaire de JavaScript est le développement Web et c’est l’un des outils les plus puissants qu’un développeur puisse avoir dans sa boîte à outils. Les développeurs utilisent JavaScript dans le développement Web pour ajouter de l’interactivité et des fonctionnalités afin d’ améliorer l’expérience utilisateur et de rendre Internet beaucoup plus agréable.
JavaScript s’est étendu bien au-delà du développement frontal, c’est là qu’il a commencé. Plus récemment, JavaScript s’est étendu au back-end du développement Web et peut être utilisé sur l’ensemble de la pile. Cela signifie que les développeurs ont un accès frontal aux méthodes CRUD (Create, Read, Update, Destroy) et peuvent désormais même être utilisés sur le back-end d’un site Web.
De plus, selon W3techs, plus de 90 % de tous les sites Web utilisent JavaScript . Cela en fait le leader le plus important de la technologie de développement Web. Examinons quelques utilisations plus spécifiques de JavaScript dans le développement Web.
- Interactivité frontale : le développement Web n’est amélioré que par l’interactivité accrue et les fonctionnalités offertes par JavaScript.
- Applications Web : Les applications Web sont similaires aux sites Web, mais à la place, elles sont regroupées dans une petite boîte soignée, ce qui améliore le contrôle de la sécurité et plus encore.
- Jeux par navigateur : le navigateur Web moderne a parcouru un long chemin ; les développeurs créent même des jeux robustes qui fonctionnent dans un navigateur.
- Développement Web back-end : Le développement Web a parcouru un long chemin, et maintenant JavaScript est si robuste qu’il peut même être utilisé pour gérer le back-end des sites Web et des applications Web.
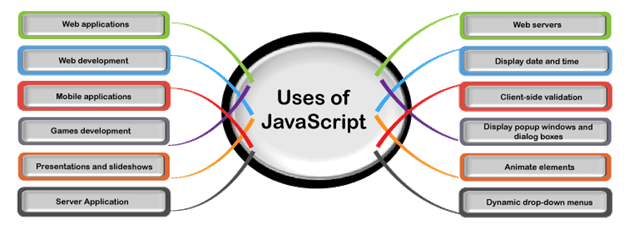
Voici une illustration de tous les cas d’utilisation possibles de JS aujourd’hui :

Maintenant que nous avons discuté des différentes façons dont JavaScript peut être utilisé, parlons de son fonctionnement.
Comment fonctionne JavaScript ?
JavaScript est considéré comme un langage de script côté client, ce qui signifie qu’il fonctionne sur le navigateur de l’utilisateur et ne fonctionne pas sur un périphérique externe. Un exemple de langage qui n’est pas côté client serait MySQL, un langage côté serveur qui gère toutes les requêtes de base de données.
JavaScript n’exige pas non plus que quoi que ce soit soit téléchargé sur les appareils de l’utilisateur, car les navigateurs modernes intègrent le logiciel requis. Cela rend JavaScript beaucoup plus convivial que certains autres langages.
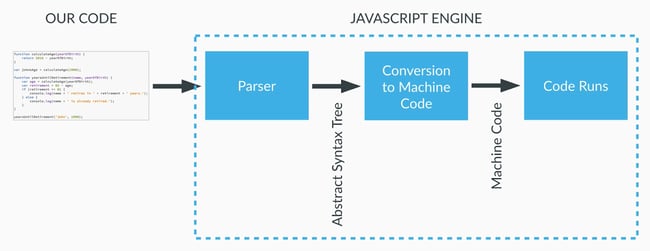
Cette image est un exemple de la façon dont JacaScript fonctionne dans les coulisses, ce qui est différent de ce que nous voyons.

Maintenant que vous avez une meilleure idée du fonctionnement de JavaScript, passons à la discussion sur l’utilisation de JavaScript dans un site Web.
Comment ajouter JavaScript à votre site Web
L’ajout de JavaScript à votre site Web est facile. il vous suffit de lier vos fichiers JavaScript à partir de vos fichiers HTML. Si vous avez une expérience de travail avec HTML et CSS pour le développement Web, vous avez déjà expérimenté quelque chose de similaire.
Tout comme l’ajout de CSS à votre HTML , il existe une balise HTML appelée “script” qui vous permet de créer un lien vers des fichiers JavaScript afin que votre code puisse être utilisé pour manipuler le HTML et le CSS de votre site Web.
Voyons à quoi ressemble la balise de script HTML. La ligne de code suivante est un exemple de balise de script et de sa syntaxe.
<script src="yourFile.js"></script>
La ligne ci-dessus connecte un fichier appelé “yourFile.js” (convention de nommage horrible, mais il sert d’exemple) à votre fichier HTML reliant les deux. Cela vous permet d’écrire votre code dans un fichier séparé, ce qui maintient votre HTML propre et plus facile à gérer. L’utilisation du script avec l’attribut src est également largement considérée comme la meilleure pratique, car elle sépare votre code les uns des autres, ce qui facilite la mise à jour et la modification selon les besoins avec un minimum de problèmes.
La balise de script avec src n’est pas le seul moyen d’ajouter du JavaScript à votre site, mais examinons une autre manière. La balise script peut également injecter du code JavaScript directement dans votre code HTML. Jetons donc un coup d’œil à cela ensuite.
<script type="text/JavaScript">JavaScript code goes here</script>
C’est assez simple à compléter, et cela ne semble pas très différent de l’ajout de JavaScript en externe.
Mise en garde importante : étant donné que le navigateur gère JavaScript, il est important de considérer que tous les navigateurs ne prennent pas en charge toutes les fonctionnalités JavaScript. De plus, tous les navigateurs n’auront même pas activé JavaScript, assurez-vous de prévoir cette possibilité.
Maintenant que vous comprenez comment ajouter JavaScript à un site Web, consultez un exemple de ce à quoi ressemble le code JavaScript ci-dessous.
Exemple JavaScript
JavaScript est robuste et peut être utilisé pour effectuer des choses impressionnantes. Quels que soient vos plans de conception ou ce que vous espérez construire, il existe certaines règles que JavaScript vous oblige à suivre. Ensuite, nous regarderons une vidéo traitant de la syntaxe et des règles de JavaScript.
https://www.youtube.com/embed/QLatPwsbDrQVoyons maintenant un excellent exemple de la façon dont vous pouvez créer un simple changeur de couleurs à l’aide d’un générateur de nombres pseudo-aléatoires.
/*Function for generating a hex number for new random BG colors*/
function randomBgHex(){
let randomHex = Math.floor(Math.random()*900000) + 100000;
document.querySelector('body').style.backgroundColor = `#${randomHex}`;
}/*end randomBgHex*/
Le code ci-dessus est un excellent exemple de la façon dont on peut créer une fonctionnalité puissante avec seulement quelques lignes de code. Cela peut sembler beaucoup, alors commençons par disséquer cela en morceaux de code plus gérables.
Nous commençons par déclarer une fonction nommée randomBgHex .
function randomBgHex(){}
Ensuite, vous créez une variable appelée randomHex . Et lui attribuer la valeur d’une équation mathématique.
let randomHex = Math.floor(Math.random()*900000) + 100000;
Le code ci-dessus utilise l’ objet Math et la méthode .floor() pour renvoyer le plus grand entier inférieur ou égal à un nombre donné. Ensuite, le nombre est généré à l’aide de .random(), qui – sans paramètre – renvoie un nombre compris entre zéro et moins d’un. Vous multipliez donc ce résultat par 900 000 plus 100 000. Cette équation garantit que le nombre que vous obtenez correspondra aux besoins d’un nombre hexadécimal.
La valeur de cette équation est ensuite stockée dans la variable et utilisée pour créer nos couleurs. La ligne de code suivante ciblera l’élément HTML et l’attribut que vous souhaitez modifier, puis insérera le nombre hexadécimal à l’aide d’un littéral de chaîne.
document.querySelector('body').style.backgroundColor = `#${randomHex}`;
La première partie du code ci-dessus sélectionne le corps du HTML et cible la couleur d’arrière-plan. La deuxième partie `#${randomHex}` utilise une chaîne littérale (identifiée par le backtick “) vous permet de concaténer – ou de joindre – le # qui identifie un nombre hexadécimal avec la valeur à l’intérieur de notre variable randomHex .
Le résultat de ceci équivaudrait à quelque chose de similaire à ce qui suit.
#236789
L’hexadécimal ci-dessus vous donne une belle couleur bleu sombre.
Vous pouvez voir ce code en action en visitant le référentiel GitHub que j’ai créé associé à l’image suivante.
Ce code dans son ensemble générerait une couleur aléatoire pour l’arrière-plan du corps HTML à chaque chargement de page. Ce code, à un moment donné, serait considéré comme “Vanilla JavaScript”. Cependant, comme il existe maintenant une bibliothèque appelée Vanilla JS, il est préférable de l’appeler “Standard JS” pour éviter toute confusion.
Cela dit, il convient de noter pourquoi la distinction est si importante. Les bibliothèques de langage de programmation utilisent une syntaxe légèrement différente de celle du langage pour lequel elles ont été construites. Examinons donc quelques exemples de bibliothèques JavaScript et la différence entre elles et le code standard.
Bibliothèques JavaScript
Il existe plusieurs bibliothèques JavaScript qui peuvent vous aider à améliorer la vitesse et la clarté de vos efforts de codage. Les bibliothèques aident à garder votre code propre et à maximiser la vitesse et l’efficacité de l’écriture de votre code de programmation. Cependant, en conséquence, la syntaxe change souvent, il y a donc une courbe d’apprentissage pour chaque bibliothèque.
Examinons quelques exemples de bibliothèques que vous pouvez utiliser dans votre flux de travail.
Bibliothèque JavaScript Jquery
Jquery est la bibliothèque incontournable pour la programmation JavaScript en raison de son ancienneté et de sa flexibilité d’utilisation. De plus, il améliore l’efficacité et ajoute encore plus de fonctionnalités au langage de programmation en s’appuyant sur ses nouvelles fonctionnalités. Mais, d’abord, regardons en quoi la syntaxe diffère du JavaScript traditionnel.
$('#overlay').on( "click", '#prev', function(){
currIdx--;
if (currIdx < 0) {
currIdx = 11;
}
}
Cet exemple semble complexe, mais concentrons-nous sur un seul point, la fonction la plus externe de ce code.
$('#overlay').on( "click", '#prev',function(){}
Ce code est Jquery valide, mais sans inclure la bibliothèque Jquery, cela générerait une erreur si vous l’utilisiez avec JS traditionnel. Ce code comprend également deux choses dignes de mention : le sélecteur $, une méthode abrégée pour cibler les objets HTML. Et la méthode .on() est un écouteur d’événement qui écoute un “clic” dans la fenêtre du navigateur.
Une autre bibliothèque populaire est connue sous le nom de React. Parlons de ce qu’est React et en quoi il diffère du JS standard.
Réagir à la bibliothèque JavaScript
La bibliothèque React est une bibliothèque populaire créée pour faciliter le développement d’applications Web. Il est robuste et compte aujourd’hui un nombre impressionnant de contributeurs open source qui complètent, testent et maintiennent la bibliothèque. Il fonctionne différemment de la plupart des bibliothèques, et il est plus complexe, mais regardons la syntaxe juste pour plus de clarté.
class ShoppingList extends React.Component {
render() {
return (
<div classname="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Bread</li>
<li>Milk</li>
<li>Eggs</li>
</ul>
</div>
);
}
}
Comme vous pouvez le voir, cela est très différent de votre code JavaScript standard, ou même de Jquery d’ailleurs. Dans React, vous déclarez votre HTML dans votre JavaScript, et il est rendu après l’exécution du code, ce qui est différent de l’approche de développement Web standard.
De nombreuses autres bibliothèques et frameworks sont disponibles pour votre flux de travail, et tous ont des différences de syntaxe, de fonctionnalités et de flexibilité. Choisir celui qui vous convient nécessitera des recherches sur ces facteurs et doit être examiné avec soin.
Commencez à apprendre JavaScript aujourd’hui
Cet article fournit tout ce que vous devez savoir pour commencer votre voyage dans l’apprentissage de JavaScript, y compris certaines industries et ses utilisations. Cet article ne couvre qu’une introduction à la langue, donc l’apprendre est différent.
Cependant, apprendre JavaScript est facile et il existe de nombreuses ressources sur Internet sur la façon d’apprendre à programmer avec JavaScript. Apprendre JavaScript ne nécessite pas de comprendre le développement Web, mais c’est probablement le moyen le plus simple de mettre en pratique vos compétences en programmation JavaScript.
D’autres façons de vous entraîner incluent l’utilisation de sites comme CodePen qui fournissent tous les logiciels dont vous avez besoin pour apprendre et pratiquer votre travail en tant que développeur JavaScript.